
Entrepreneur: I have a product I would like to pitch to some investors by 10am tomorrow, I need someone that can build a demo app within 24hrs.
Developer: wow, this is practically impossible!!! I might eventually build an app full of bugs which could possibly spoil your entire presentation.However, I can help you create a prototype of all the features you would like to see on the app. This should take me approximately 1hr.
Entrepreneur: This is amazing!!! Can we get started now?
Developer: Of course yes….It’s not ideal to invest so much time building what nobody will eventually use, the investors inclusive!!

Nobody builds a house without an architectural design in place. This is applicable to product development. It makes no sense to spend about 3 months on an web or mobile app you will eventually dump in a trash can because nobody is going to use it!! Which do you prefer, spend an 1hr on a project prototype and trash it or devote 3 months to building the same product idea, and eventually realise no one will use ever your product?

I have had series of struggle with product prototyping until I encountered a powerful prototyping tool that turned me to a UI designer overnight.
Ladies and Gents, can I introduce to you FIGMA!!!

Figma has been around for a couple of years….This prototyping and collaborative tool provide developers with an insight into how their product would look like without necessarily building first. I call this DESIGN FIRST APPROACH.
In this article, I will be sharing tips on how to get started with different components on Figma.
Software Requirements:
- No software is required! Figma is an online tool
Do I need a design experience before I can use Figma?
- No, this tool is quite too easy for a pre-beginner, if there is anything like that!!!
How much does it cost to use Figma?
- It costs $(150 x 0)….It’s FREEEEEEEE!!
To start with:
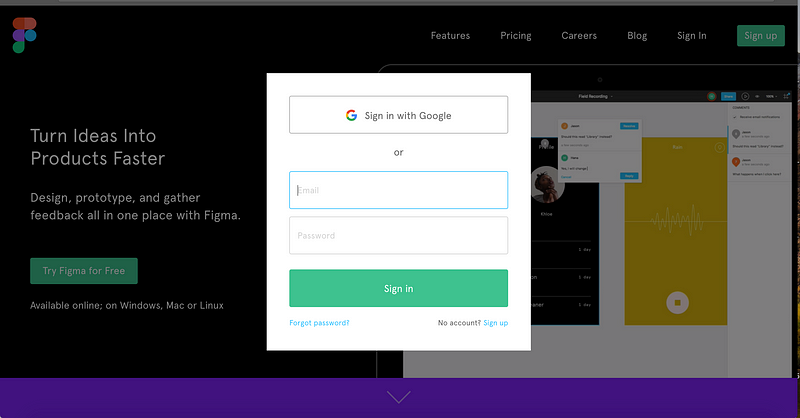
- You need to create an account on Figma website

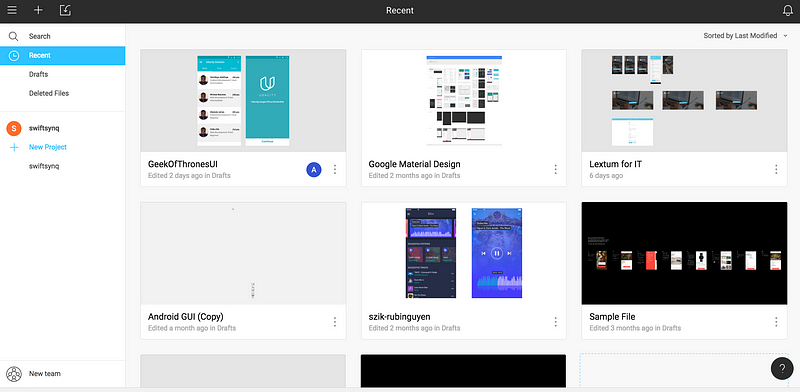
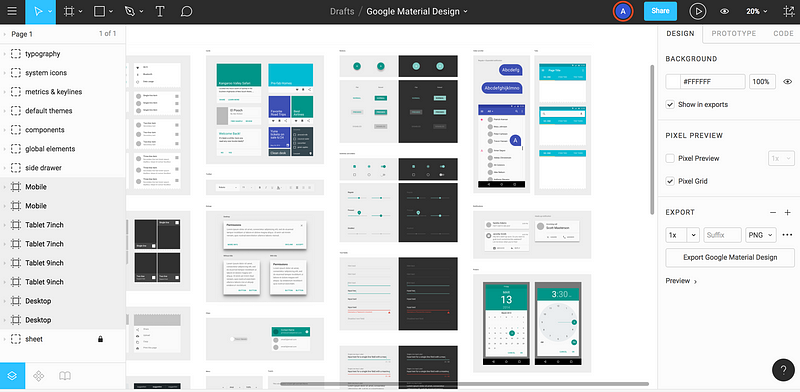
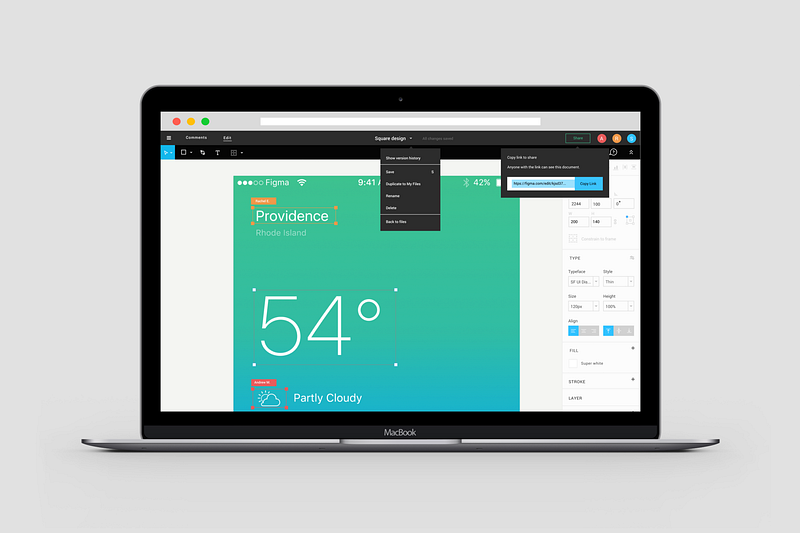
2. You should have a dashboard that looks like this after you have logged in. On the Dashboard, you will be able to access your recent projects and also create a new one from there.

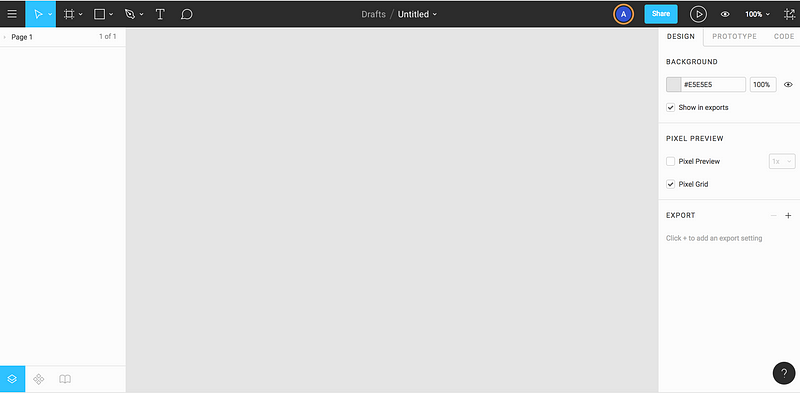
3. Create a new project

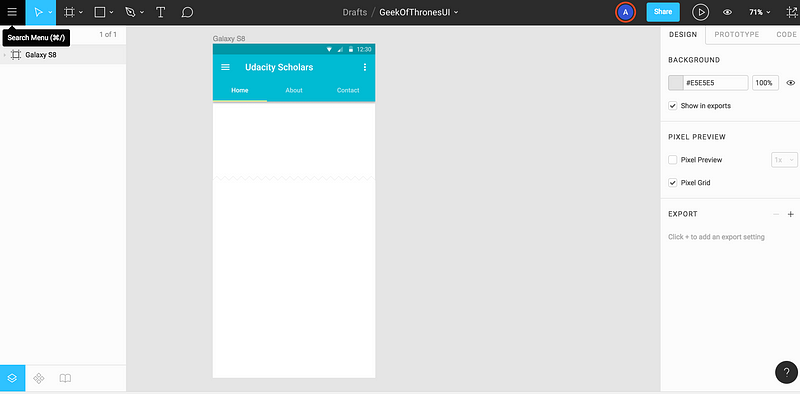
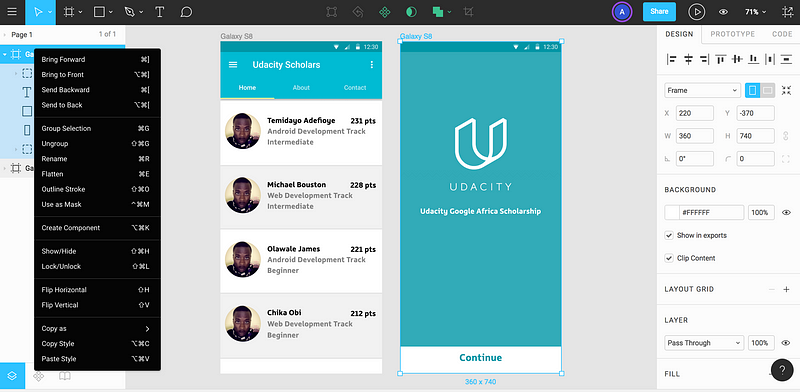
4. For android developers, you can access a pool of ready-made material design templates. You can choose to pick any and tweak for your use. For this article I have used Galaxy s8 material design from here.

In Figma, A project can have more than one UI. This is called a PAGE. For instance, you can have a sign in, sign up and dashboard page in the same project!!!
Before I show you my final design, I will share the components and tools I used to achieve my android app UI.
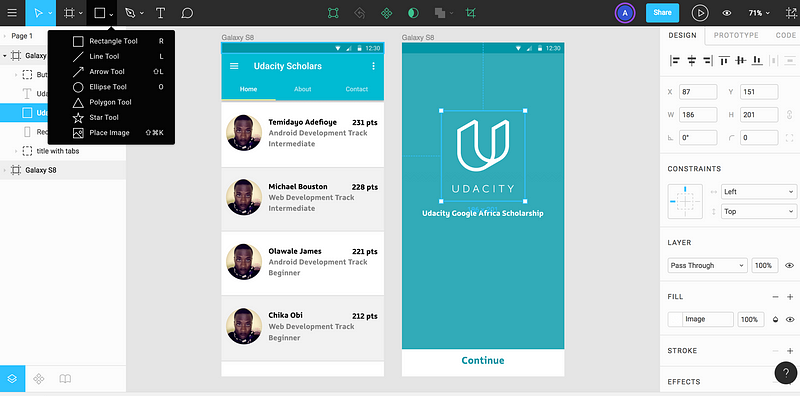
- Shape tool: Used to create different shapes such as rectangle, line, arrow and more.

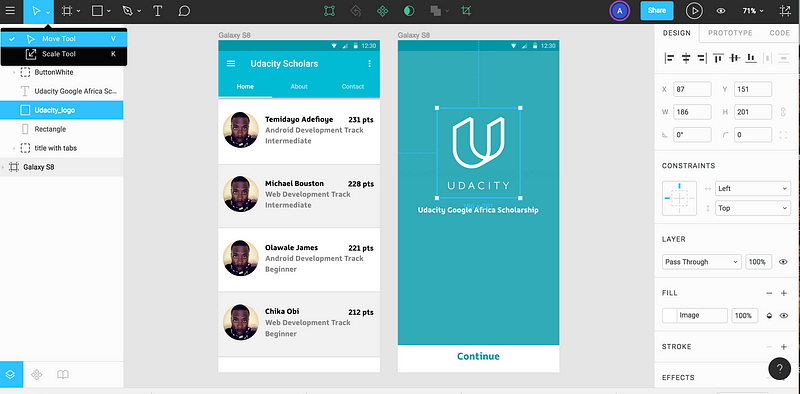
- Move and Scale Tool: Move tool allows you to move objects from one location to another, while scale gives you the power to shape or resize a specific object.

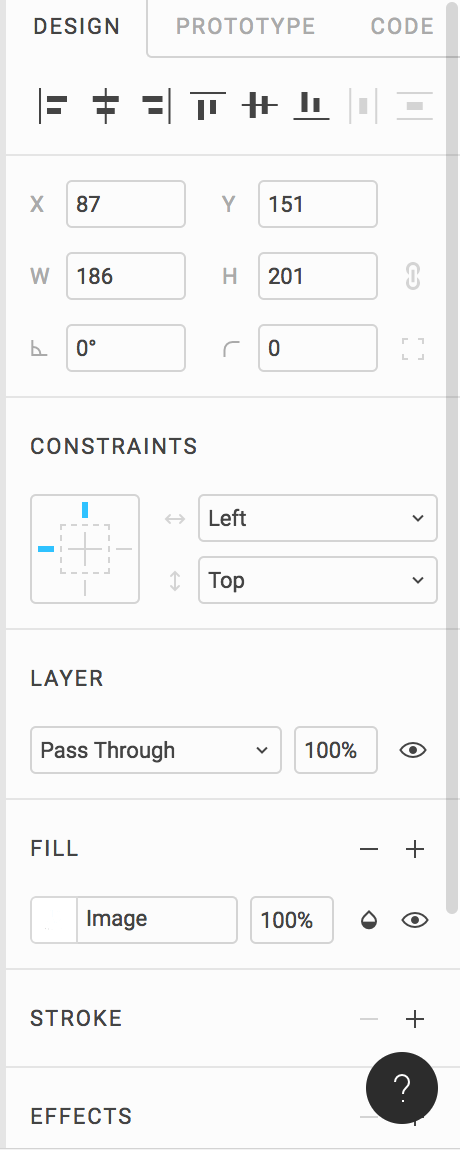
- Design Pane: This gives you complete control of object properties such as Constraints, Layer, Fill, Stroke and more. This can be found on the right side of your workspace.

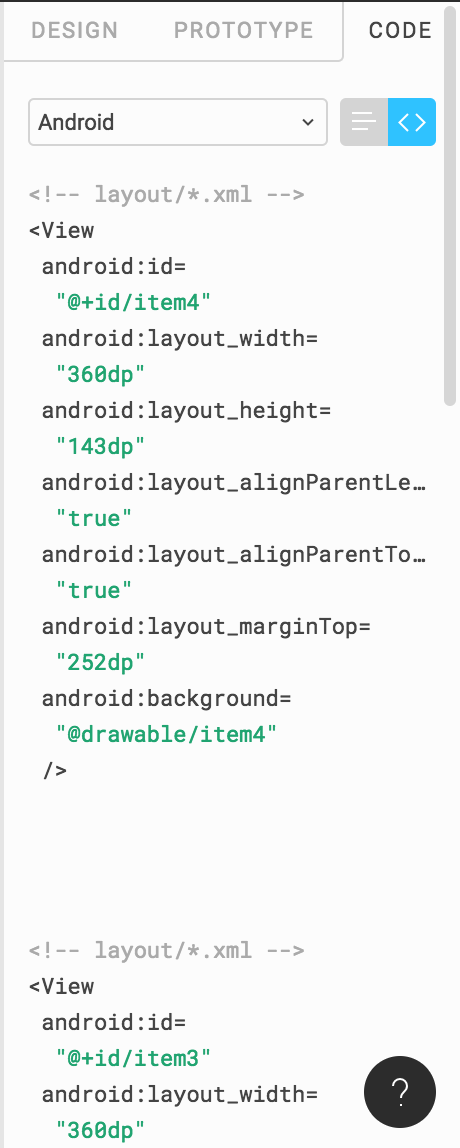
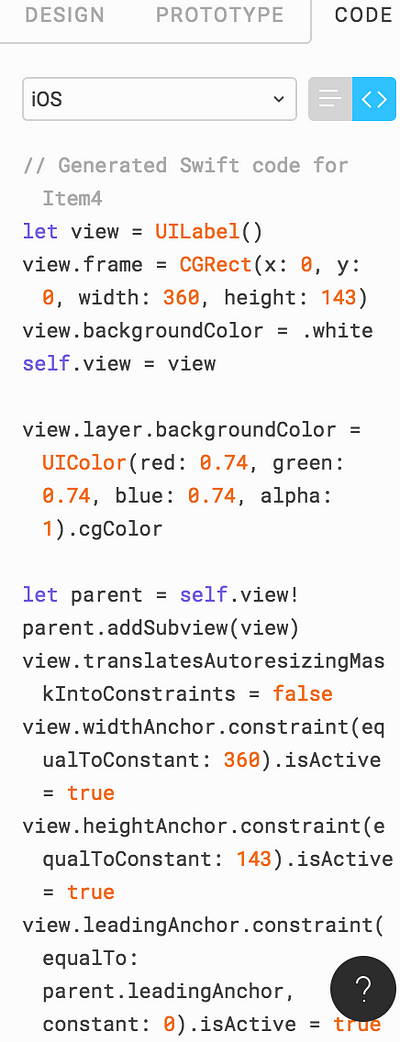
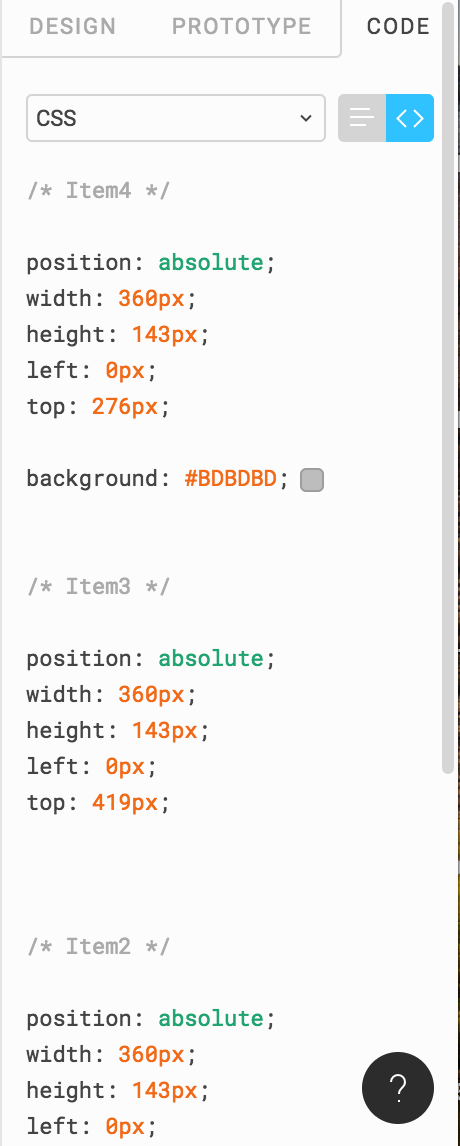
- Code Pane: As a developer, this is the part I love most. Every object you create on your workspace has an equivalent code, for Web as css, xml for Android, and swift for IOS. Isn’t this amazing???



Alright lets come back to the project…
After selecting Galaxy s8 material design template from the link I shared previously, you can tweak to your taste by ungrouping the components. Then copy whichever part you need for your own project and paste in your workspace.

You can choose to remove some items you do not need after copying.To group and ungroup you can do this.

Awesome!!!
With this template you can complete your android app UI in no time…
To access the source file for this design please go to this link

NOTE: Figma has more sophisticated tools, this article provides ONLY the basics. As you explore more on this platform, you get to learn how to use them. If you encounter any issue, kindly drop a comment here. I will gladly respond to all your comments.
Bless Up!!!!
More where this came from
This story is published in Noteworthy, where thousands come every day to learn about the people & ideas shaping the products we love.
Follow our publication to see more product & design stories featured by the Journal team.










No Comment! Be the first one.